Como proprietário de um site, você pode ter experimentado a lentidão na velocidade de carregamento do seu site causada pelo grande tamanho da imagem. Com os mecanismos de busca e os visitantes dando grande importância às velocidades de carregamento rápidas, otimizar suas imagens para melhorar a velocidade do seu site é crucial.
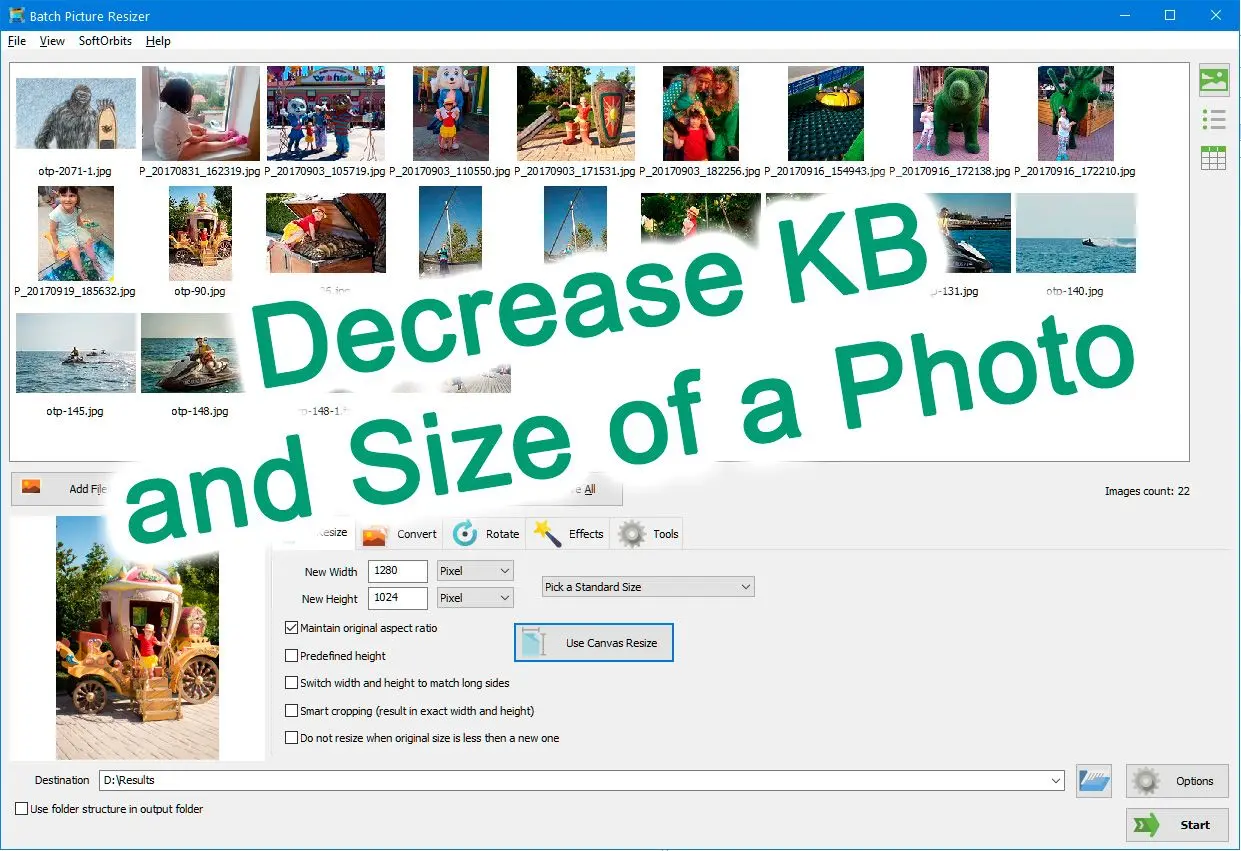
Neste guia, abordaremos como reduzir o tamanho da sua foto e as melhores práticas a seguir ao otimizar imagens para o seu website.
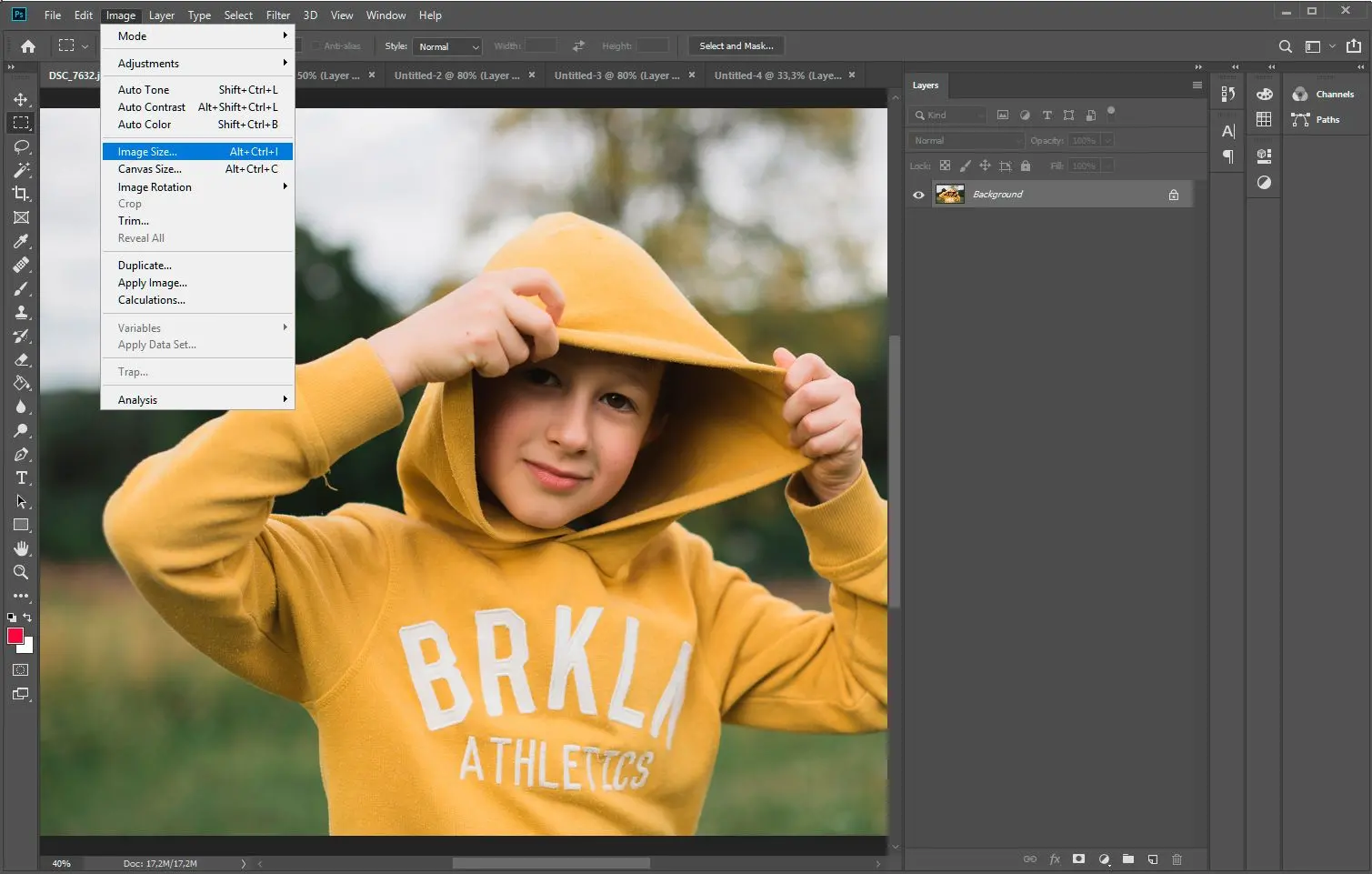
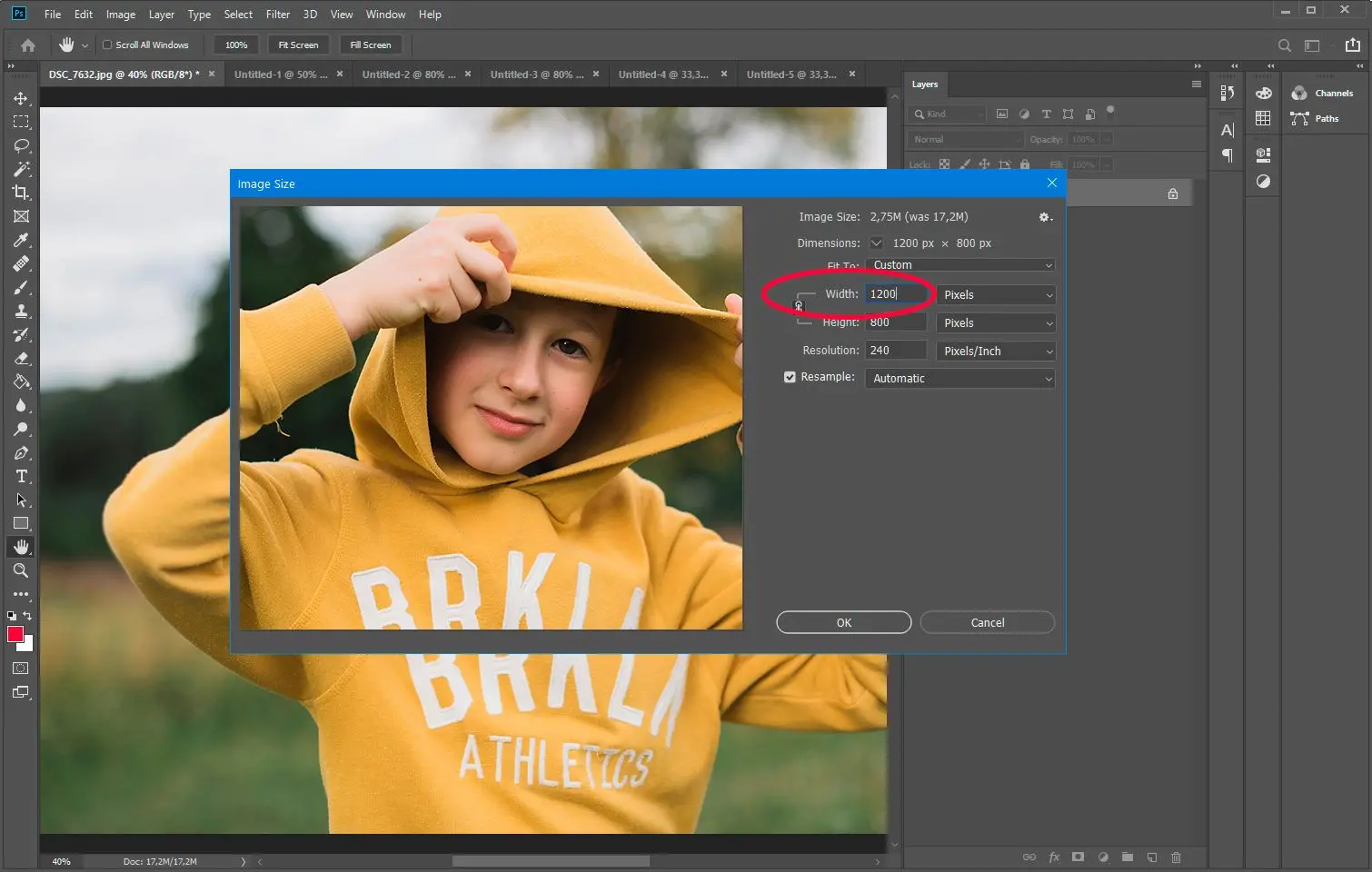
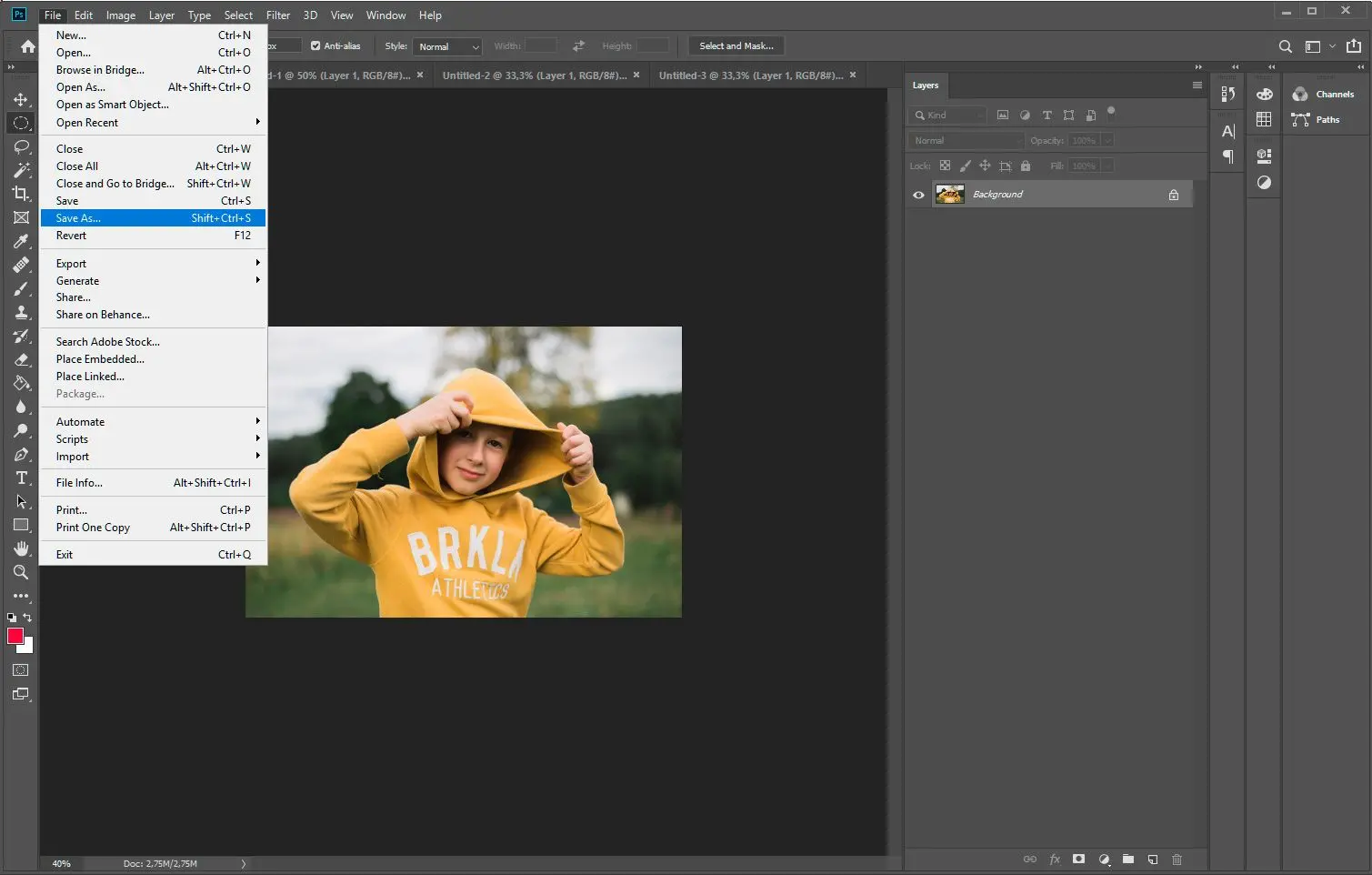
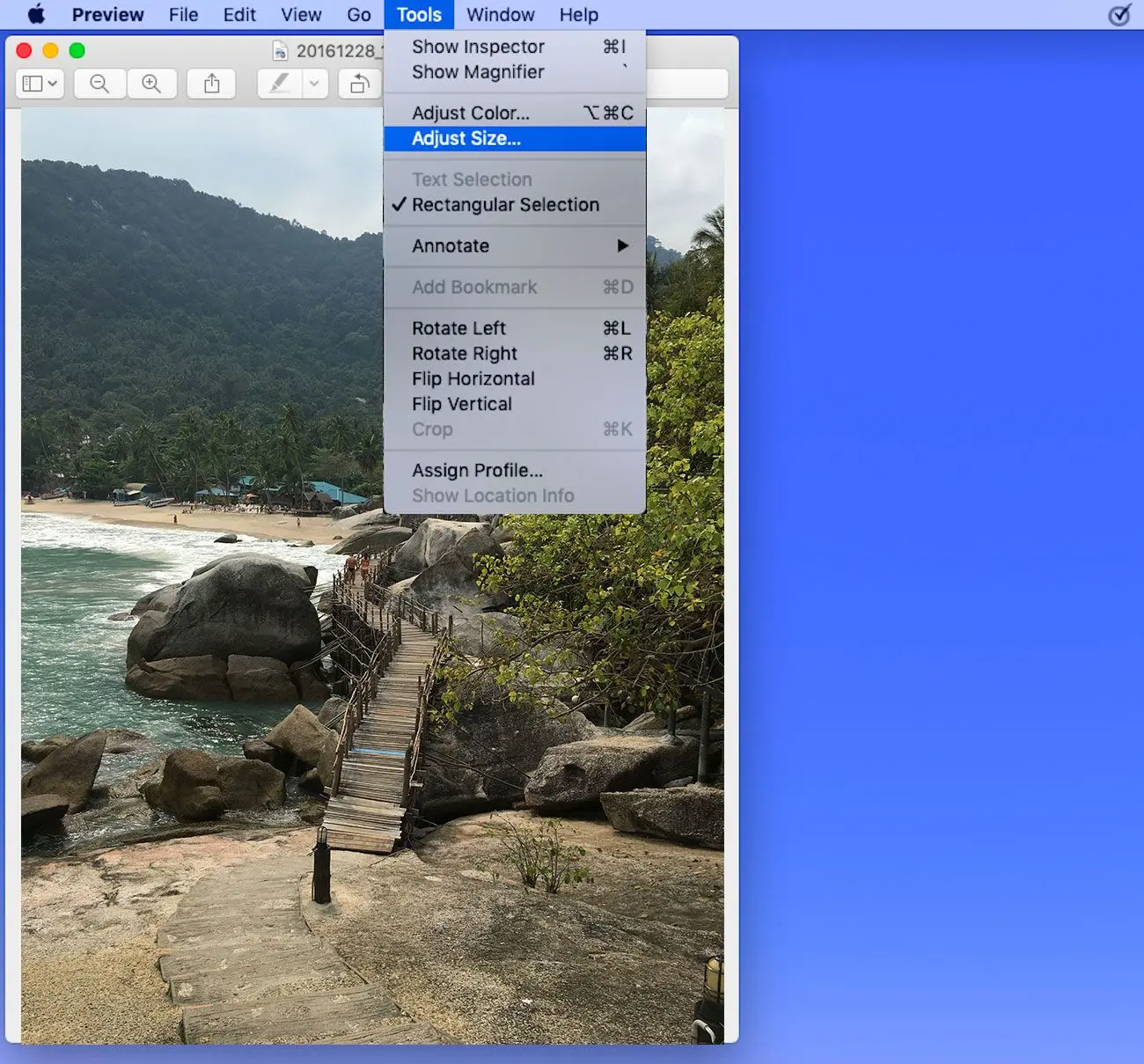
1. Redimensionar imagens de MB para KB
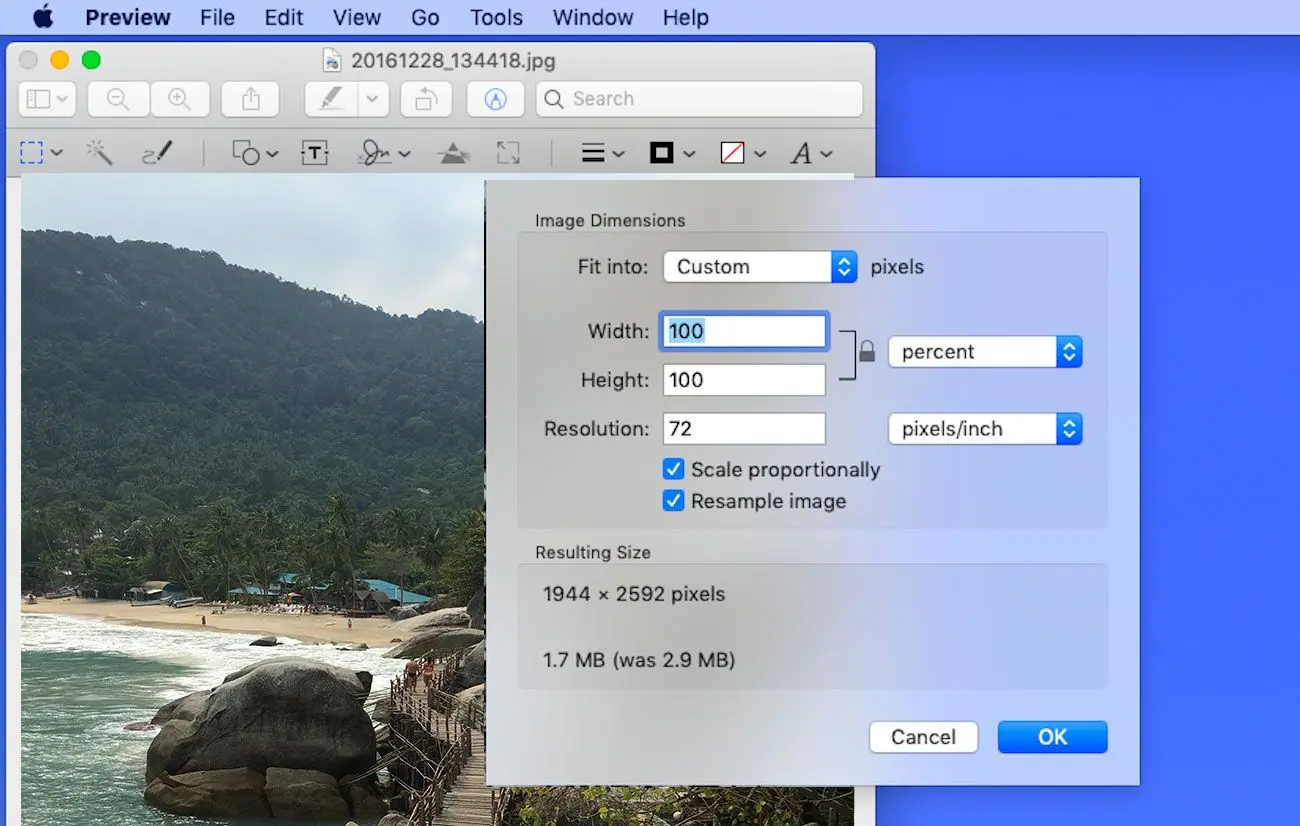
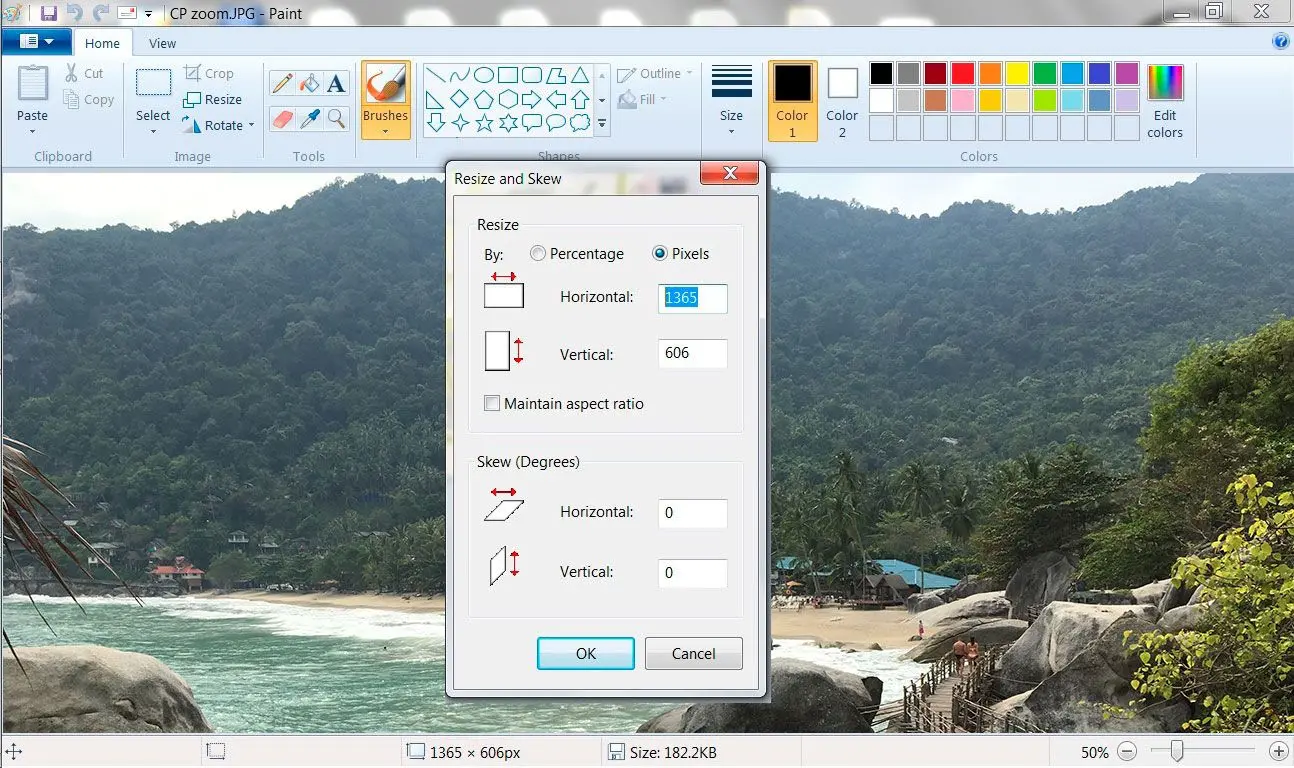
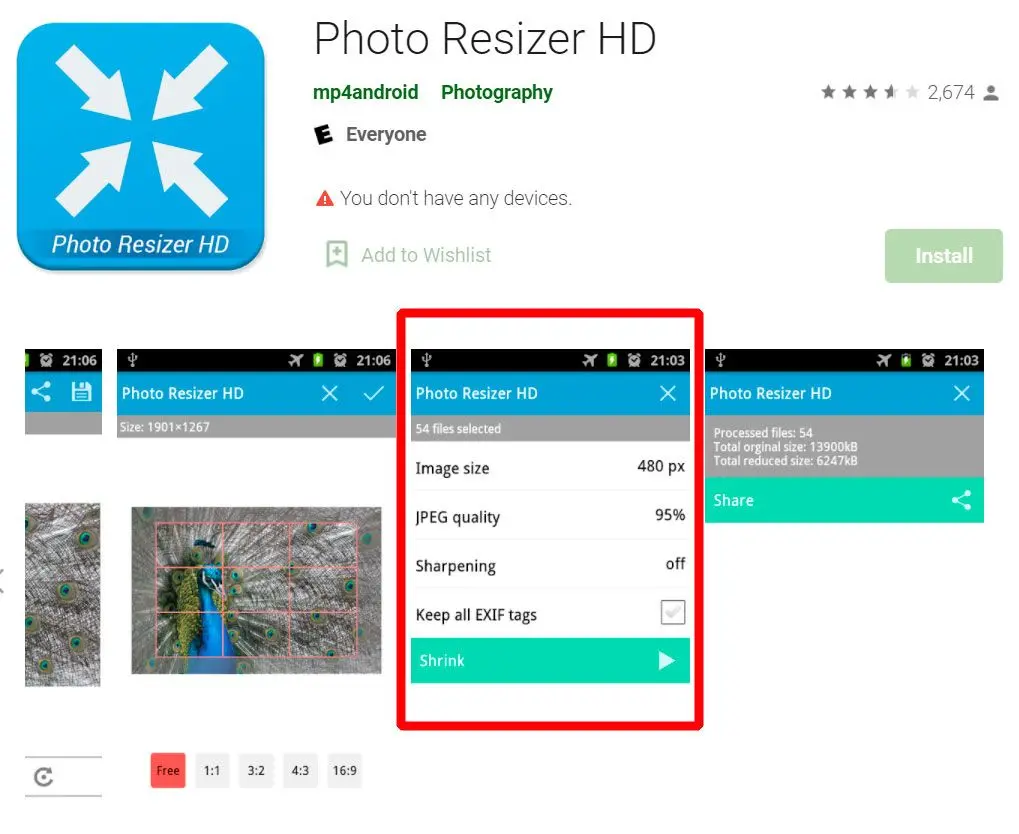
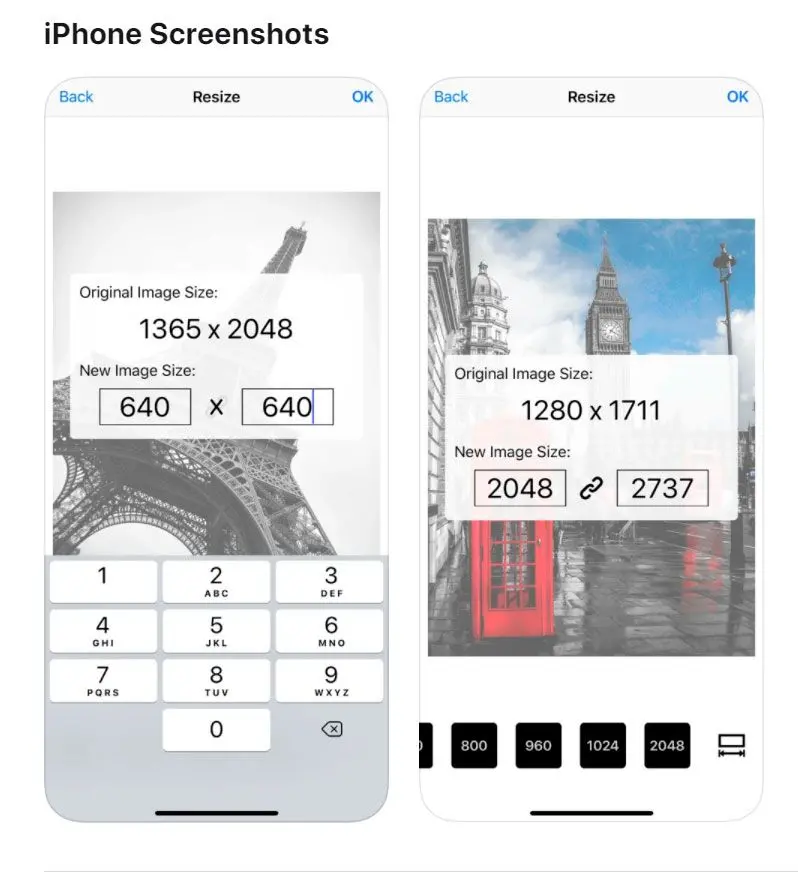
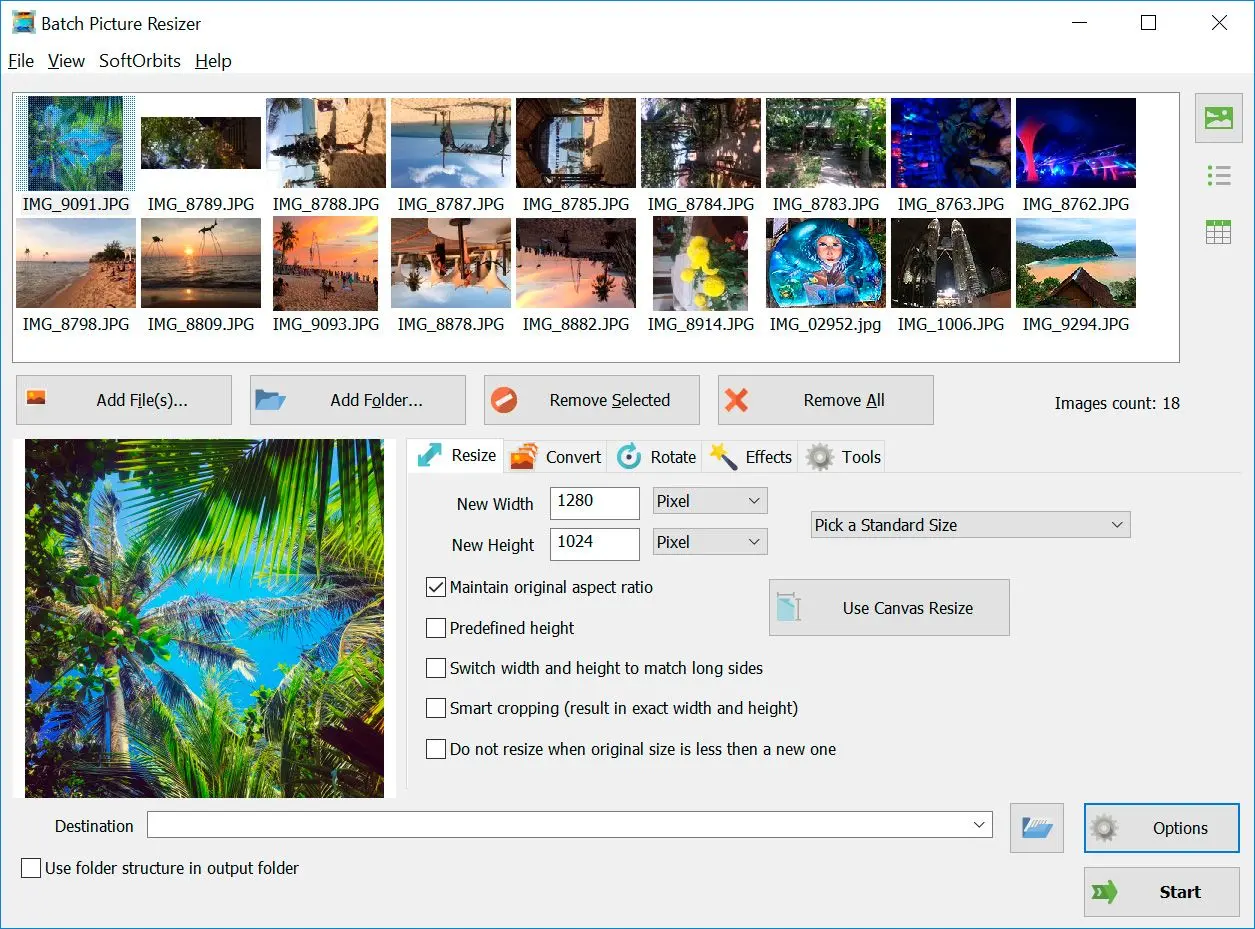
Quanto maior a imagem, maior o seu tamanho. Portanto, redimensionar sua imagem para o tamanho exato de que precisa ajudará a reduzir qualquer tamanho de imagem. Por exemplo, se a largura do seu website for de 1000 pixels, não faz sentido carregar uma imagem com 2000 pixels de largura. Ao reduzir o tamanho da imagem, você está minimizando o tamanho sem sacrificar a qualidade.
2. Comprimir Imagens
Compressão de imagens envolve reduzir o tamanho eliminando dados desnecessários sem comprometer a qualidade da imagem. Existem muitas ferramentas online disponíveis para comprimir imagens, como TinyPNG, JPEG Optimizer e Compressor.io. Pode-se carregar a imagem para qualquer uma dessas ferramentas, e elas comprimirão a imagem mantendo sua qualidade. A maioria dessas ferramentas permite comprimir imagens em massa, o que economiza tempo.
3. Escolha o Tipo de Arquivo Correto
Escolher o tipo de arquivo correto é vital na redução dos tamanhos de suas imagens. Os três tipos de arquivos de imagem mais usados para sites são JPEG, PNG e GIF.
Imagens JPEG são ótimas para fotografias e imagens complexas com muitas cores, enquanto PNGs são mais adequados para gráficos, logotipos e imagens transparentes. GIFs são mais bem utilizados para imagens simples, como ícones ou logotipos, que não exigem muitos detalhes.
4. Use Plugins de Otimização de Imagem
Se você estiver usando um Sistema de Gerenciamento de Conteúdo (CMS) como WordPress [3], você pode instalar plugins de otimização de imagem como WP Smush e ShortPixel. Esses plugins comprimem e otimizam automaticamente as imagens, reduzindo seus tamanhos sem afetar a qualidade.
5. Alavancar Rede de Distribuição de Conteúdo (CDN)
Uma Rede de Distribuição de Conteúdo (CDN) [4] pode ajudar a acelerar seu site armazenando em cache suas imagens em múltiplos servidores globalmente. Quando visitantes solicitam uma imagem do seu site, o servidor mais próximo a eles a serve, reduzindo o tempo de carregamento. Serviços como Cloudflare e MaxCDN são ótimas opções a considerar.
Então, qual ferramenta é a melhor escolha?
Otimizar suas imagens é uma etapa vital para melhorar a velocidade do seu site e aprimorar a experiência do usuário. Ao redimensionar, comprimir e escolher o tipo de arquivo correto, você pode reduzir significativamente o tamanho do arquivo de suas imagens sem sacrificar sua qualidade.